Webdesign: Utilizarea profesionista a CSS-urilor
Acest articol are ca scop prezentarea pe scurt si in detaliu a catorva metode eficiente de lucru cu stilurile CSS. Nu intentioneaza sa fie o referinta completa a sintaxei CSS si nici un tutorial de tehnici avansate. Ce e scris aici e scris din experienta personala, si nu din cine stie ce carte, asa ca imi cer scuze daca am gresit in unele locuri. Alte site-uri de cu informatii asemanatoare (in limba engleza) gasiti la sectiunea link-uri utile.
Pentru inceput cateva notiuni de baza despre CSS-uri ..cei mai experimentati dintre dvs puteti sari direct la capitolul urmator.
Notiuni de baza **pentru incepatori**
Stilurile CSS se salveaza in fisier separat cu extensia .css pentru a putea fi refolosite si in alte pagini.
Fisierele CSS se includ in pagina prin urmatoarea linie de cod:
<link href=”fisier.css” rel=”stylesheet” type=”text/css”>
CSS-urile pot fi folosite si local pentru un anumit tag cu ajutorul parametrullui style
<tag style=”parametru:valoare;”>…</tag>
Stilurile CSS pot fi folosite pentru a schimba aspectul unor intregi categorii de elemente HTML sau doar a unor elemente precis specificate.
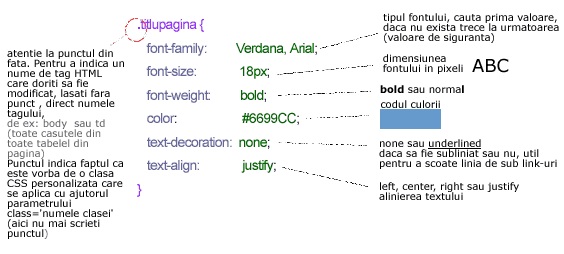
De exemplu, urmatorul stil modifica aspectul textului:

Your ads will be inserted here by
Easy Plugin for AdSense.
Please go to the plugin admin page to
Paste your ad code OR
Suppress this ad slot.
Pentru a aplica acest stil unui text, adaugam parametrul “class” elementului dorit sau schimbam denumirea clasei css scotand punctul si inlocuind “titlupagina” cu elementul HTML care dorim sa-l modificam.
De exemplu :
<pstyle2″>titlupagina”>text de proba</p>
textul din acest paragraf va contine formatarile clasei CSS denumita “titlupagina” (din exemplul ilustrat mai sus).
pentru a aplica acest stil tuturor paragrafelor din pagina schimbam clasa din exemplul de mai sus in:
p {
…
}
sau pentru a aplica clasa pe mai multe elemente html le putem separa cu virgula:
p,table,body,td,div,span {
…
}
Observati ca am scos punctul din fata
Pentru a schimba stilul doar pentru elementele cu un anumit ID se noteaza in felul urmator:
| #rosu { color=red; }si este folosit asa:<div id=’rosu’>text</div> |
Observati semnul diez (#) din fata denumirii clasei, acesta indica faptul ca aceasta clasa va fi aplicata tuturor elementelor cu id-ul identic cu numele acestei clase css. Aceasta notatie este extrem de utila cand este asociata cu scripturi javascript care trebuie sa controleze “de la distanta” anumite proprietati ale unor elemente.
